Website Design is the key element of any website. It provides user a good or bad experience, but often forgotten part of design is that it should be result oriented, performance driven. As a developer with good eye for web design, I know how things are to be done in proper ways. I will be sharing some of recent developments in the industry and some helpful tips.

Infographic: Shutterstock’s Global Design Trends 2014

Just tracking back past year and half of freelancing, and to be honest I am relatively happy with what I have achieved at the time of writing. Front End Development and WordPress Development always had been the strong point of me as a developer. I had a chance to work under SEO Manager when I […]

2013 was a great year in terms of learning and in terms of career web development and in terms of my freelancing website too. I am taking all the positives from last year and planning to become even better and all round web developer in year 2014. I am predicting few things based on my […]

One of the outstanding feature of the latest version of Mozilla had been Responsive Design View which had made my life as web developer very very easy. Basically this tool allows user to test the website appearance on different browser size. Its much more convenient than resizing the browser size now and then. Its easy […]

Had been a Google fan for a while now and the way Google keeps on developing its app and web interfaces always blows my mind. As a freelance web developer Google Analytics, Keyword tool, Webmaster tools had been part of my daily life. Most recently Google had released an application based on HTML5 called Google […]

What is Preprocessor Preprocessor in computing language stands for a program that processes the input data to produce output data. CSS Preprocessor, does the same thing as it processes the input of a block of script to readable CSS files. At the moment of writing, there are various popular CSS Preprocessor available and most of […]

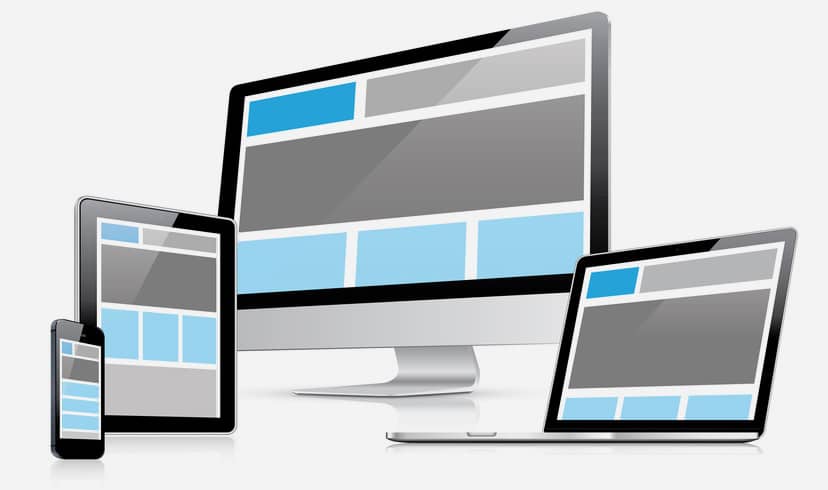
Responsive Design is the approach in design where main focus of design and development is to make website respond to the device size that user is using. In contradiction to mobile website design and development, responsive design focuses on targeting all devices. This is achieved via writing media queries, fluid layouts targeting various break points. […]

Latest Trends The latest trend in the web design is Flat Design and I am pretty much excited about it too. I am giving a brief introduction about Flat Design concept in this article. Flat design as name goes stands for simpler designs with done within the approaches of 2 Dimensional Designs. Usage of drops […]

A brief Introductions Responsive websites by the name goes responds to the width of the devices. With the single site, the site works good on all the devices whether its is a mobile device, or whether its tablet or desktop. Mobile websites whereas on other hand are targeted specifically for mobile devices. Mobile websites are […]

PHP had the released the latest version of 5.5.0 date 20th Jun 2013. And hence its an exciting time being a PHP web developer. The latest release includes: Generators and corountines Simplified Password Hasing API Zend OPcahce extension for opcode caching Updated GD Image Library and many more For more […]

I was doing some regular check on my google analytics dashboard and never had been happier before. The percentage of the user coming to my site via Internet explorer was way less then I expected it. And the percentage of user from IE7 and IE6 was way to less too. All of IE visitiors was […]

If you are thinking of having a website for your business and dont have a clue on how webiste funcitons, I am providing hereby the very basics you need to know on how website are brought to life. Buy a domain name that suits you Domain name is the name by which you want user […]

Google fonts is one the best way else the best way to add cool fonts to your website. I personally tried few different alternatives before finally settling down with google fonts. It has so many advantages. I am listing some of the main ones: Its FREE It doesn’t include any javascript It loads faster on […]

CMS stands for the abbreviate form of Content Management System. CMS provides an interface to publish, edit and modify the content. Content here can be anything from pages, posts, articles, images, videos, pdfs etc that will be a part of the website. How does CMS work Basically, CMS creates a database where all the content […]

I am passionate about Responsive website design (RWD). And I am pretty excited about the way things are going on and how creatives are making the full use of it to make awesomely good and productive site. One of the thing that really excited me and which I didn’t know until last week was even google recommended […]

I am sharing my experiences on how internet and blogs changed me as a developer and helped me to start my freelance career. Days are gone when you had to completely rely on books to learn something. Today is the day of internet. The main idea lies behind the fact to find the niche of […]

I am pretty excited about 2013. Looking back at the year passed by I am happy with my achievements. I think I had been a good developer, learnt few more skills to boost up my resume and in a way had planned what I shall be doing this year. My New Year resolution was pretty […]

I had been using a Nexus 7 and am very very happy with it, and in this article I will talk about how to install camera in Nexus 7 tablet. I knew it had a camera installed but never bothered to use it. Most of the time I use it to browse internet and watch […]

I was planning to write a list of new features of WordPress 3.5 until I found this video. I think its worth sharing this video as it explains the latest version of the WordPress , called Elvin.

Zen coding is smart and fast way of writing the html, xml and xsl code. Its a plugin that has a powerful abbreviation engine that allows to expand expressions into HTML codes. The video shows how to use the powerful technique to save time. Offcially supported editors include Aptana/Zend Studio/Eclipse, Textmate, Coda, Notepad ++ and […]