As a WordPress Developer focusing on SEO Optimization, WP Rocket now is one of my go to plugins. I had been holding a license for WP Rocket for the past 5 years. I am using it as an integral part of my WordPress Development strategy.
I am sharing my personal experience of optimizing my website WP Guru using WP Rocket, and how impressed I was with WP Rocket along the testing journey.
A bit about my site WP Guru
Testing my website was really a no brainer. All the tests are performed on the home page. Nicely built with a lot of content and images, and standing at 1MB size, this page test would test best out of the plugin.
Some facts about my site:
- My website WP Guru is built on custom theme
- Its hosted with Amazon Lightsail
- The page weight is roughly 1MB for homepage
- Homepage consists of several images, sliders and icons and hence there are several resources calls to server
How am I testing WP Rocket?
I will be running tests on my site WP Guru with and without WP Rocket. Tests will be backed up by screenshots and results.
Well I started using WP Rocket for a reason, mainly to get a good score on Pagespeed Insights focusing around web vitals and getting ready for SEO. Secondly, I wanted the website to load faster even though the results were very very marginal.
I will be running test around 2 major platforms:
Pagespeed Insights - httpss://developers.google.com/speed/pagespeed/insights/
Pingdom website speed test - httpss://tools.pingdom.com/
What is WP Rocket?
WP Rocket is a caching and speed optimization plugin.
In very simple terms, WP Rocket generates static content for pages for every time a user visits your website, so that it can serve the content faster for other users. This mechanism in general is referred to as caching.
Being short and precise, WP Rocket optimizes your website by doing several things behind the scene such as:
- Minifying css, js and html
- Optimising images and lazy loading images
- Defer loading resources such as css and javascript files
- Prefetching dns
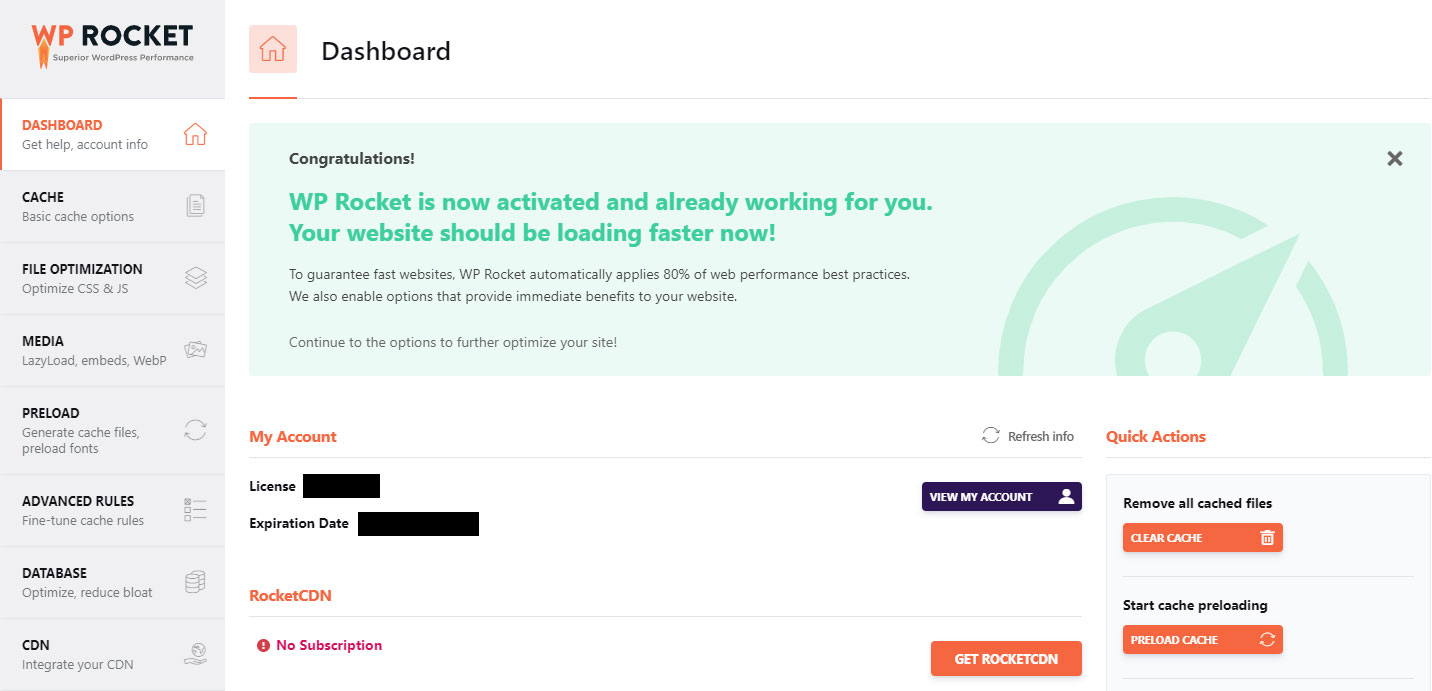
This in turn helps your website load faster. If you are wondering how my settings for WP Rocket dashboard looks , I will be sharing it soon.
When and why I started using WP Rocket
I used WP Rocket for few of my clients and honestly I have to admit didn't see much use of it previously. Don't get me wrong, but almost every site I built was loading fast and smoothly and using a caching plugin wasn't much of a need.
I tested WP Rocket for my website first a few months back at the point of writing when I really started focusing on Pagespeed Insights. To my surprise, points scored before and after WP Rocket were significant, especially on mobile platforms. Impressed instantly.
Google Pagespeed Insights – Getting ready for web vitals
As part of making websites ready for web vitals, I am putting more priority to Google Pagespeed Insights than before. It is more about getting the best out of modern web design and development practices. It also involves building strategy around coding patterns to get best out of modern day web browsers and how they function around web standards.
Loading speed with my websites was never an issue. All of my websites are built custom, hosted on decent hosts. I host websites in either shared host or Amazon lightsail. Both solutions were chosen with my years of testing them.
I started WP Rocket to improve my Page Speed Test score, which I focused on for web vitals, to target better SEO rankings. Web vitals is/will be a ranking factor of modern day SEO. Don't get me wrong here, WP Rocket does an amazing job of speeding websites and I will cover it in this same article.
There were some significant differences when I launched my website with and without using WP Rocket. My website still loaded faster and points for both mobile and desktop weren't that bad without using WP Rocket. But after using WP Rocket it was much better.
Loading Speed
Loading speed was never an issue for my website WP Guru. I have always scored good scores on GTMEtrix and Pingdom Tools, which are my main sites to test page speed.
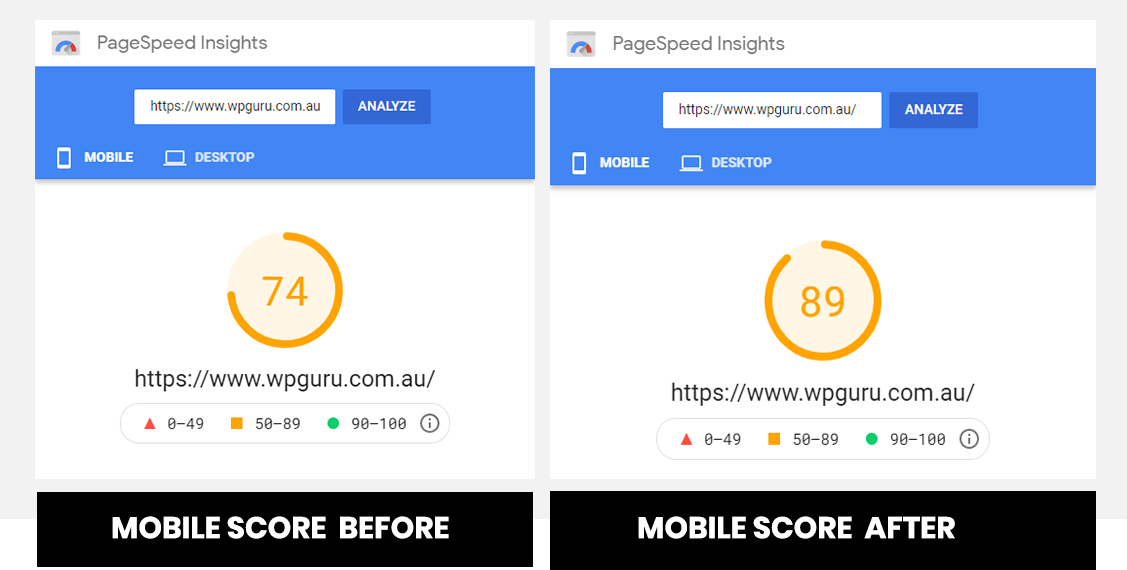
Mobile Score before and after
Mobile score before the use of the plugin was 74 and after using it is anywhere between 83-89, with 89 being the best score during testing. This is where WP Rocket does its magic. In most of the websites I have tested, mobile scores have gone by at least 10 points.
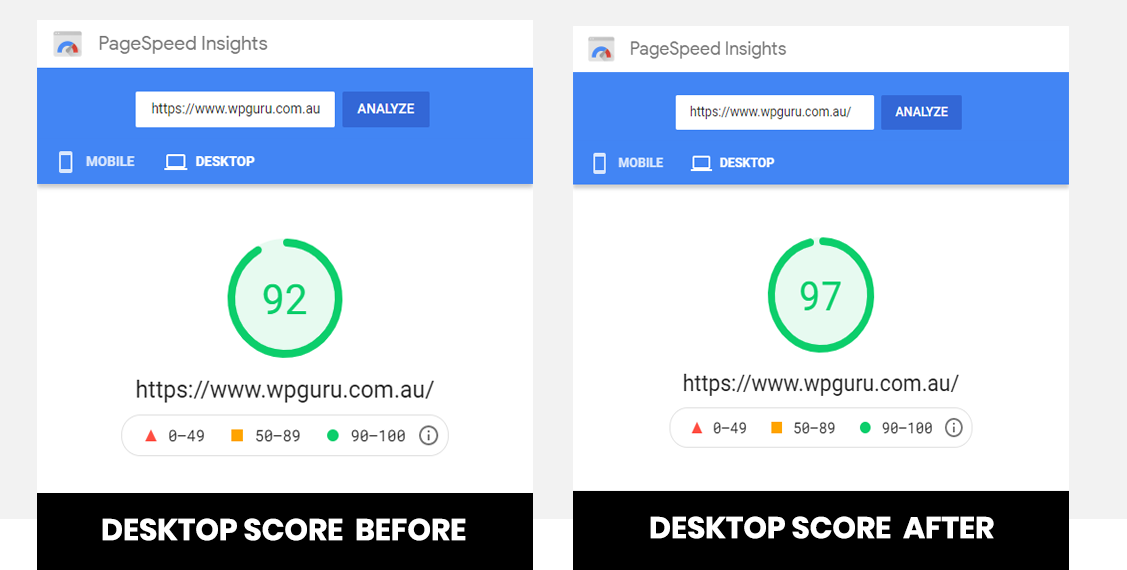
Desktop Score before and after
For desktop scores, most of my websites are doing pretty well. They score above 85 without using WP Rocket. But my score before and after using WP Rocket is 92 and 97 respectively.
Pingdom Website Speed Test – Speed matters
Pingdom tool – one of my beloved testing tools. Always used it, and can't thank it enough.
Pingdom tool is an amazing tool that will let you test website speed and insights from various server locations. Best of all, being a Sydney based developer there is a Sydney server to test the speed. Amazing.
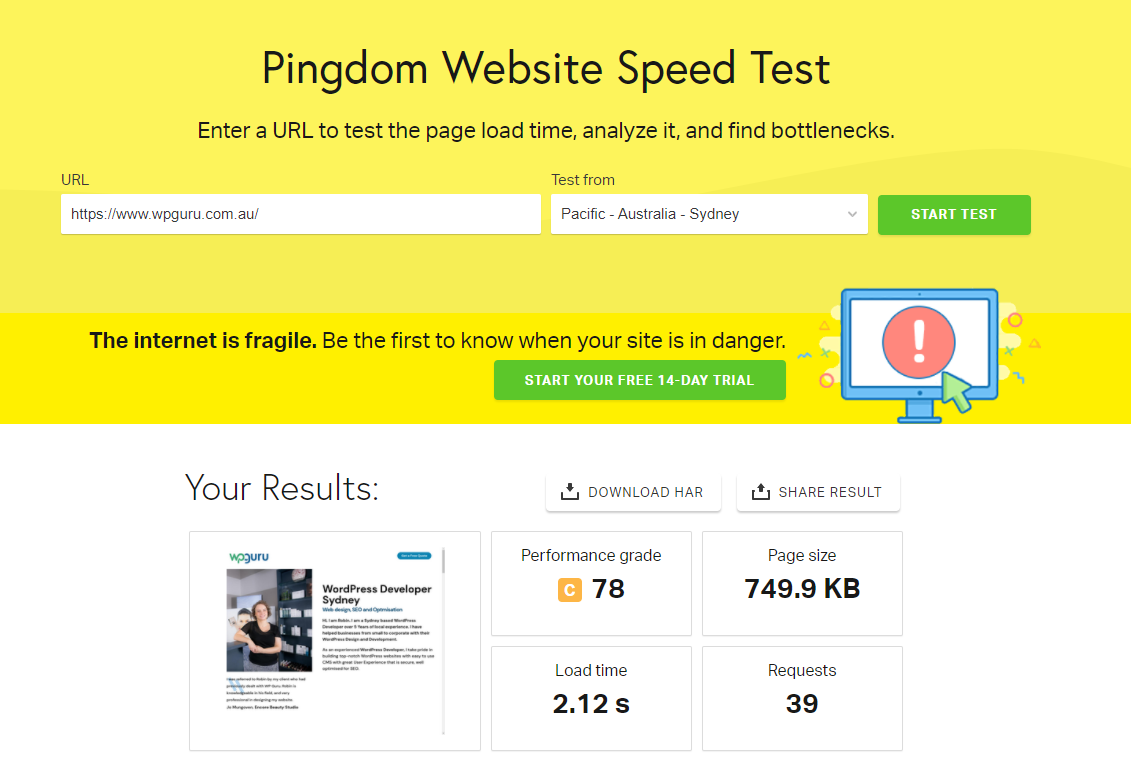
Test before using WP Rocket
I have always used the 3 second rule for website loading. Any website that loads before 3 seconds, I consider them to have a decent loading speed.
As you can see my website loaded at around 2.12 seconds without using WP Rocket.
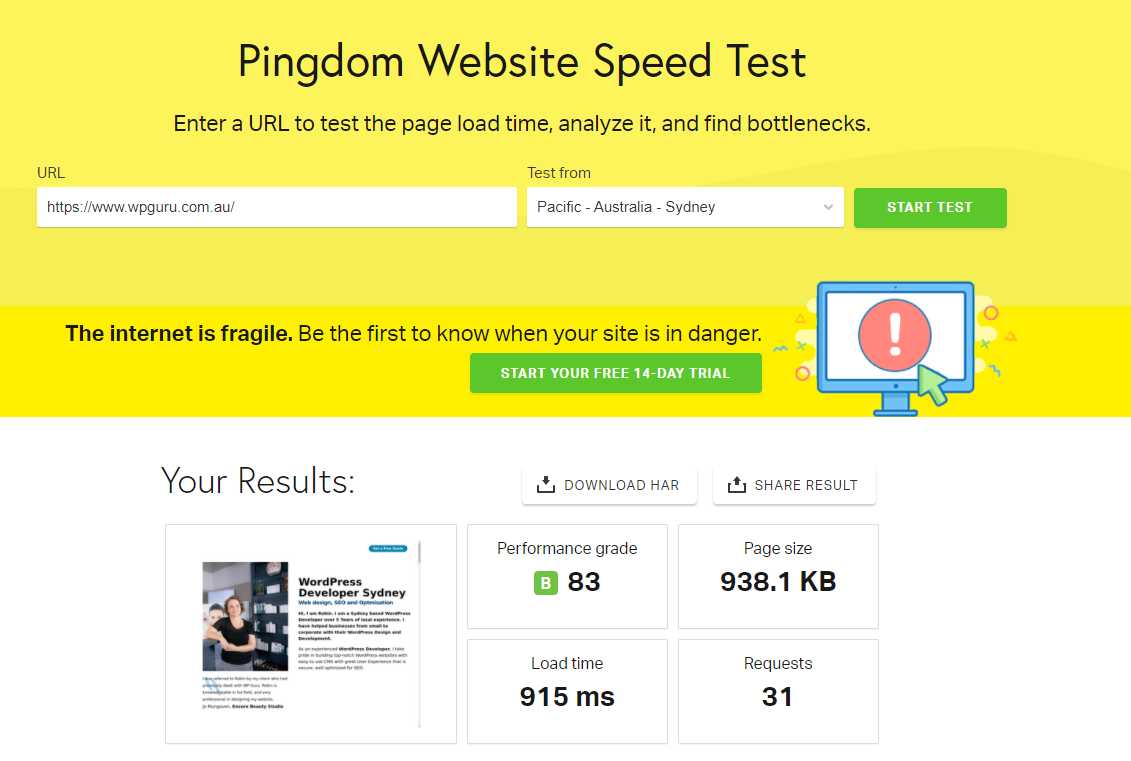
Test after using WP Rocket
Just to let you know I have tried the speed test a few times, and I am sharing the best result I got after installing WP Rocket. To my surprise the best loading speed I got during the test was right under a second at 915ms. Well, nothing to say much, the result speaks for itself.
Is WP Rocket a good fit for my website?
In my opinion WP Rocket is an amazing must have plugin. But it is a paid plugin. Pricing starts at 49USD/year for a single site. Value it belongs to your site is really worth the price.
Based on my past experience using some premium themes, this is where WP Rocket delivers even better results. Since premium themes are heavy and bloated and generally load slow and score low points, WP Rocket can be a saviour. It definitely does a great job, but keep in mind nothing beats a good custom built website.