Websites are built with plain html and CSS. HTML are like building blocks of web pages and CSS helps these pages look aesthetic and improve their look and feel. So in simple terms, without css being loaded, these plain html will look like a chunk of text only. So css files have to be loaded along these html, to make the website look structured and professional.
Render blocking css refers to the css that are used to render (or show) the website content (in form of plain html) and construct in the way they should be looking. Without css websites won't be rendered properly.

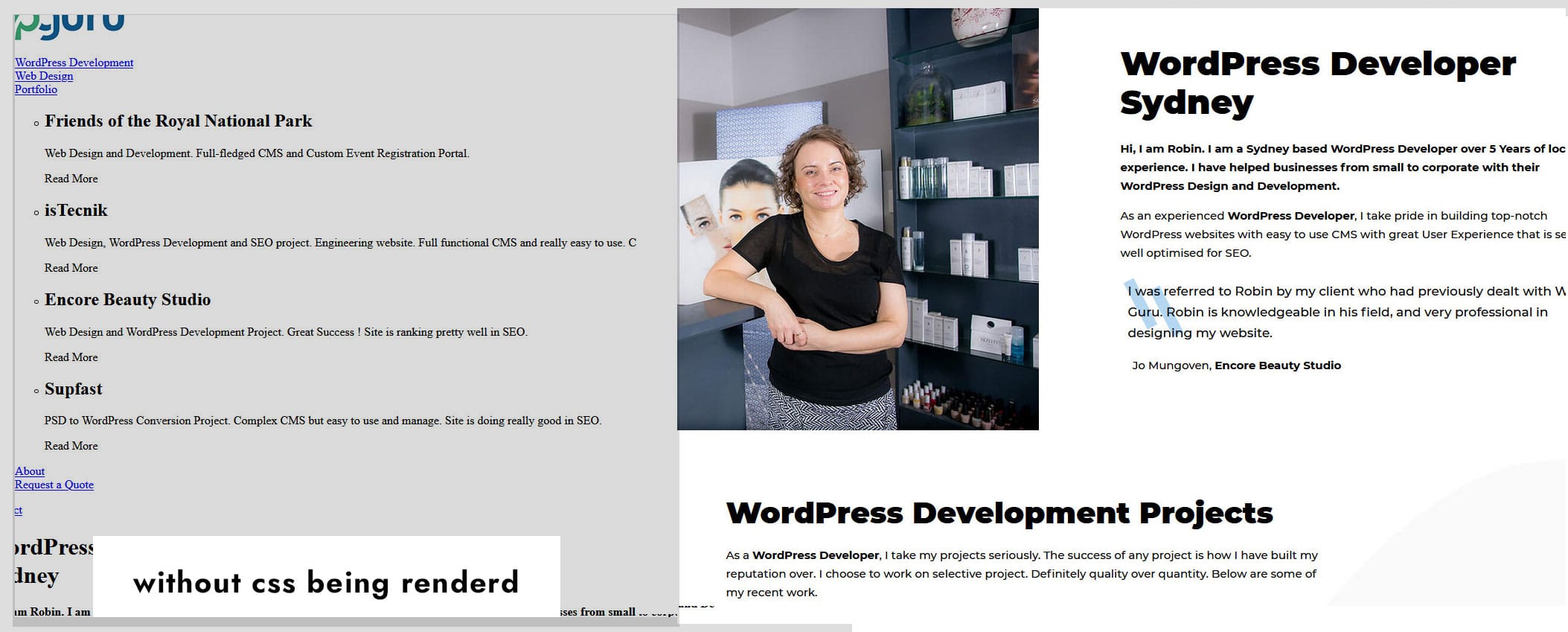
Above pictures show the example of my website, one on the right is without css and one on the right is with css.
How to Eliminate WordPress render-blocking css issue?
Depending upon how you coded your website, you might be using a single css file or multiple css files.
In case if you are using a single css file and if it's too heavy, you will get this message. Your website won't render properly until css files are loaded, so this does lead to users for more time to see the proper website on their devices.
A good strategy will be:
- If you have single css file make sure it's not that too heavy and bloated
- Make sure you render mission critical css first and defer non critical css to load later by breaking css to multiple files
As WordPress Developer committed to making faster websites for better ROI and User Experience, css optimization technique is one of the big parts of my strategies.