Overview
PNG images are widely used because they support transparent backgrounds, but they can result in larger file sizes which can slow down websites and apps.
TinyPNG has helped me reduce file sizes and compress PNG files by up to 90%.
TinyPNG is a helpful tool that reduces file sizes by up to 90%, making it valuable for WordPress Developers and SEO Services focusing on website optimization. The best part is that it's a free tool.
Even though the name says “PNG”, TinyPNG helps you reduce the size of png, jpg and webp formatted files.
I only recommend and suggest products that I use personally, and have been using for a significant amount of time. TinyPNG is one of those tools/websites that I have used for a while and still keep on using as part of my website optimization.
How to use TinyPNG?
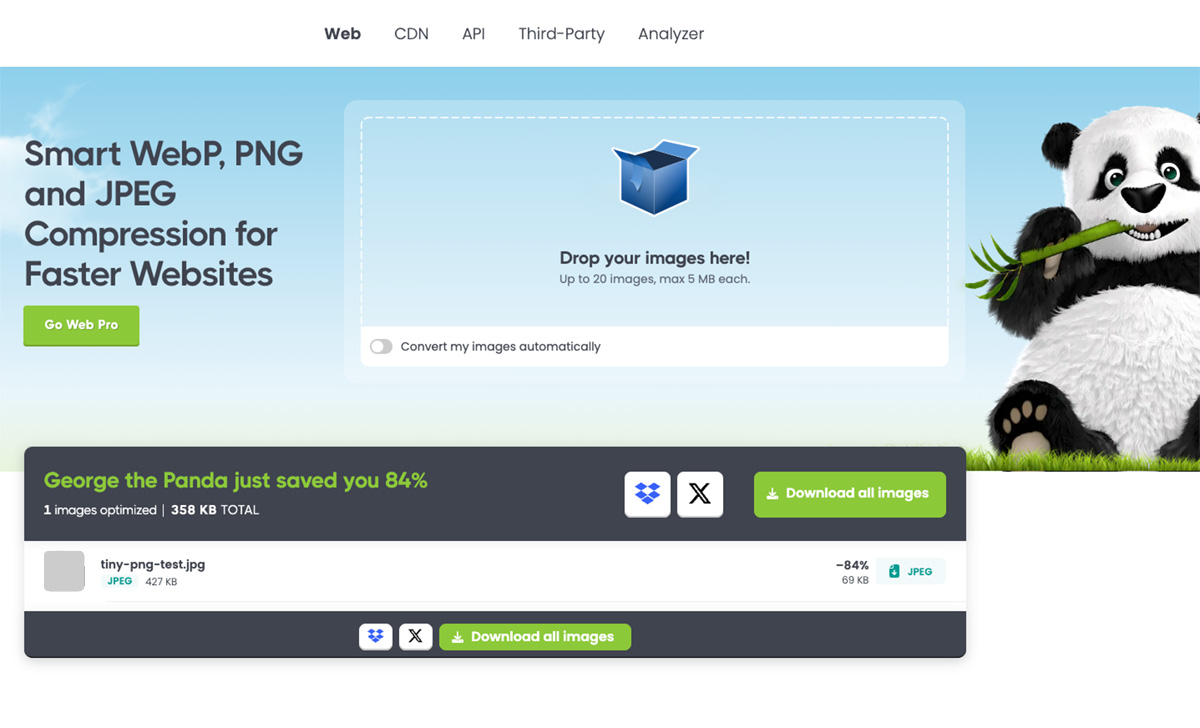
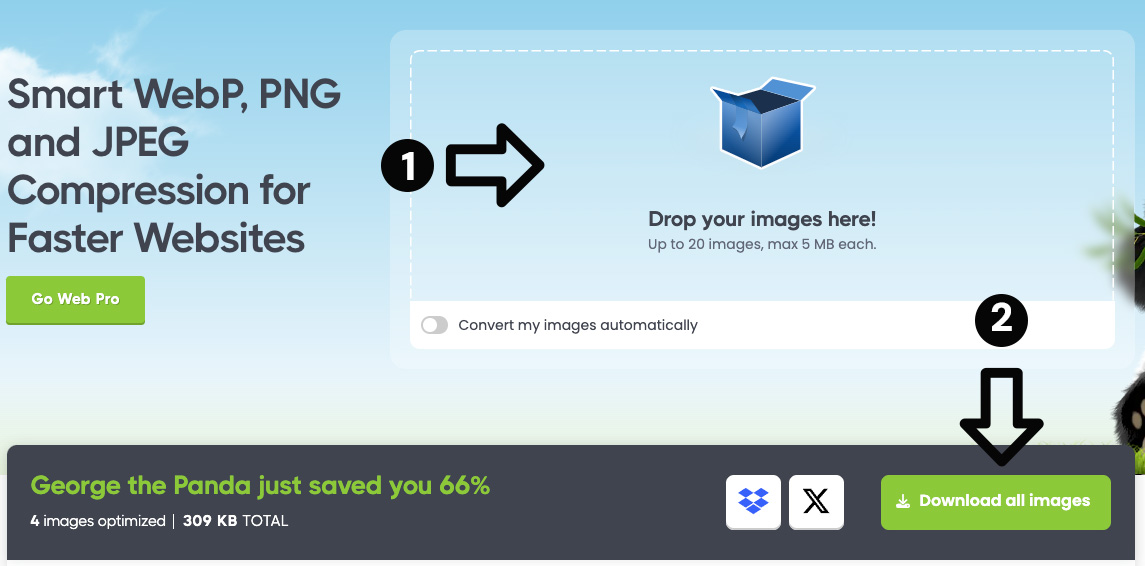
Using TinyPNG services is simple.

Here are the steps you need to follow:
- Head to https://tinypng.com/
- Drag and drop your images - Upto 20 images and max 5MB filesize is supported
- Once compressed click the "Download all images" button
- That's it - Easy peezy
What does TinyPNG do?
In simple terms, TinyPNG, helps you to reduce the file size of images, including PNG, JPG, and WEBP files using smart lossy compression techniques.
The compressed images are almost identical to the original images, as TinyPNG uses selectively decreasing the number of colors in the image, which helps in decreasing the file size.
It may sound like TinyPNG only helps in reducing file size, but if you think about the Technical SEO side of the website, it helps to improve both page loading speed and PageSpeed Insights scores.
Why do I love TinyPNG?
Let me cover this as a WordPress Developer specializing in SEO Services. As an SEO WordPress Developer, improving the web vitals score and page loading speed is a really important part of my Technical SEO. TinyPNG helps me to improve my websites around these areas.
Let me cover some technical aspects.
TinyPNG improves my Web Vitals scores
Low file size leads to better PageSpeed Insights score and faster website loading times
I've been able to build websites that consistently achieve high scores of 90 or above for both mobile and desktop versions on PageSpeed. When optimizing websites for PageSpeed scores, one area that requires careful attention, especially for mobile devices, is the "First Contentful Paint."
However, I never compromise on design for the sake of achieving a high score. Most websites feature a hero image, and ensuring that the image size is reasonable is always a top priority.
This is where TinyPNG comes in. Keeping the size of the hero image under control is a key part of a strategy to achieve high scores. This is where TinyPNG shines.
TinyPNG helps improve website loading speed
Loading speed refers to the time it takes for a browser to completely load a website, including all assets such as CSS, JavaScript, and images.
Images can significantly impact loading speed if they are not properly optimized. TinyPNG assists in making my websites load faster by aiding in the optimization of images to a reasonable size without sacrificing quality.
TinyPNG helps you save money on storage and bandwidth
Are you aware that some premium hosting services only allow you metered bandwidth and storage? With TinyPNG and my optimized images, my website uses less storage and requires less bandwidth when someone visits my website.
If you are on premium hosting and experiencing increasing traffic, it's important to ensure that your images are optimized to avoid overage charges.
TInyPNG FAQs
Is TinyPNG free to use?
TinyPNG is free to use. You can compress up to 20 images, max 5MB sizes at once. TinyPNG does have a premium model too.
What formats do TinyPNG support?
TinyPNG supports WebP, PNG and JPEG for compression. On average, TinyPNG compresses up to 80% of file size. I personally have seen it reduced by 90%.
Does TinyPNG ensure privacy?
As per TinyPNG, privacy is paramount. TinyPNG stores images for up to 48 hours, and after that it’s deleted. You can also look at their terms page for more information.