Is getting a higher Pagespeed Insights score bothering you? If you are a WordPress Developer like me and really focuses around best practices and latest web development trends, this article will help you. I am sharing the settings that can help your website get a better Pagespeed Insights speed score.
A brief introduction at WP Rocket
I normally don’t blog that much about paid plugins, but WP Rocket stands. I have written in details about WP Rocket Test, to show how it increases loading speed.
Some of the reasons I love WP Rocket is because:
- It’s easy to use and configure
- Is built focusing around web development best practices
- Does its job amazingly and delivers
- Is reasonably priced
WP Rocket is primarily a caching plugin. But since it is built around focusing web development practices, it does help a lot to get better scores in Pagespeed Insights. Rather than writing long articles about what settings you need to optimize your site, I will be sharing the screenshot from my website and mentioning some important points that will help you get a better score.
As a matter of precaution and safety, please backup your website and make sure you can roll back to initial states if needed. These settings are to be done with care, and depending upon how your website is built and based on, sometimes things can go a bit wrong.
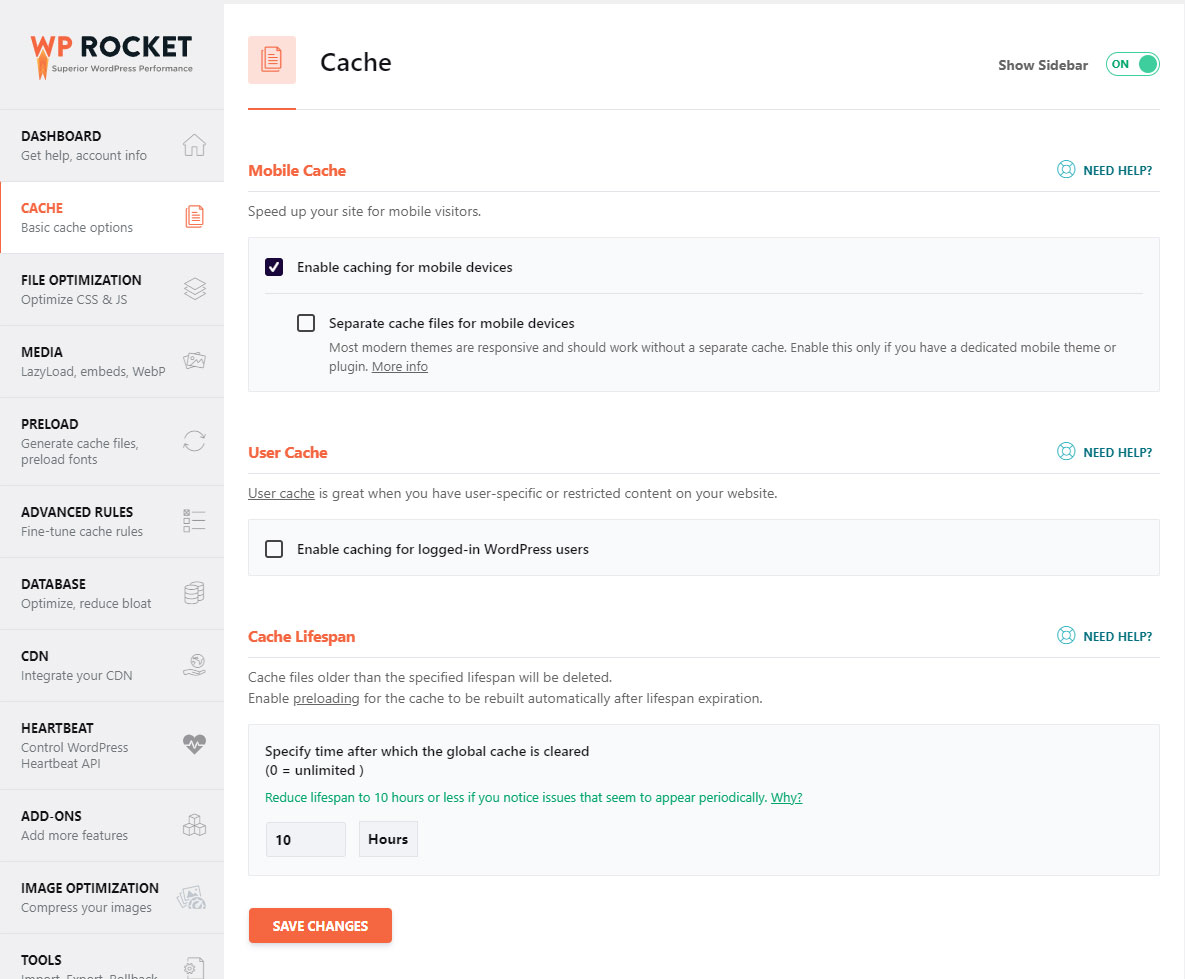
WP Rocket Cache
WP Rocket refers Mobile primarily as mobile devices but includes tablets too. You should turn this feature on if your website is responsive. With this featured on, WP Rocket creates a dedicated caching for mobile devices.
WP Rocket File Optimization
Personally, this is one of the best features of WP Rocket. This is where the WP Rocket does its magic, and helps to get higher scores for mobile devices especially.
Even with Custom WordPress Development, this is where WP Rocket works wonders. If you are using premium themes, WP Rocket will be your saviour.
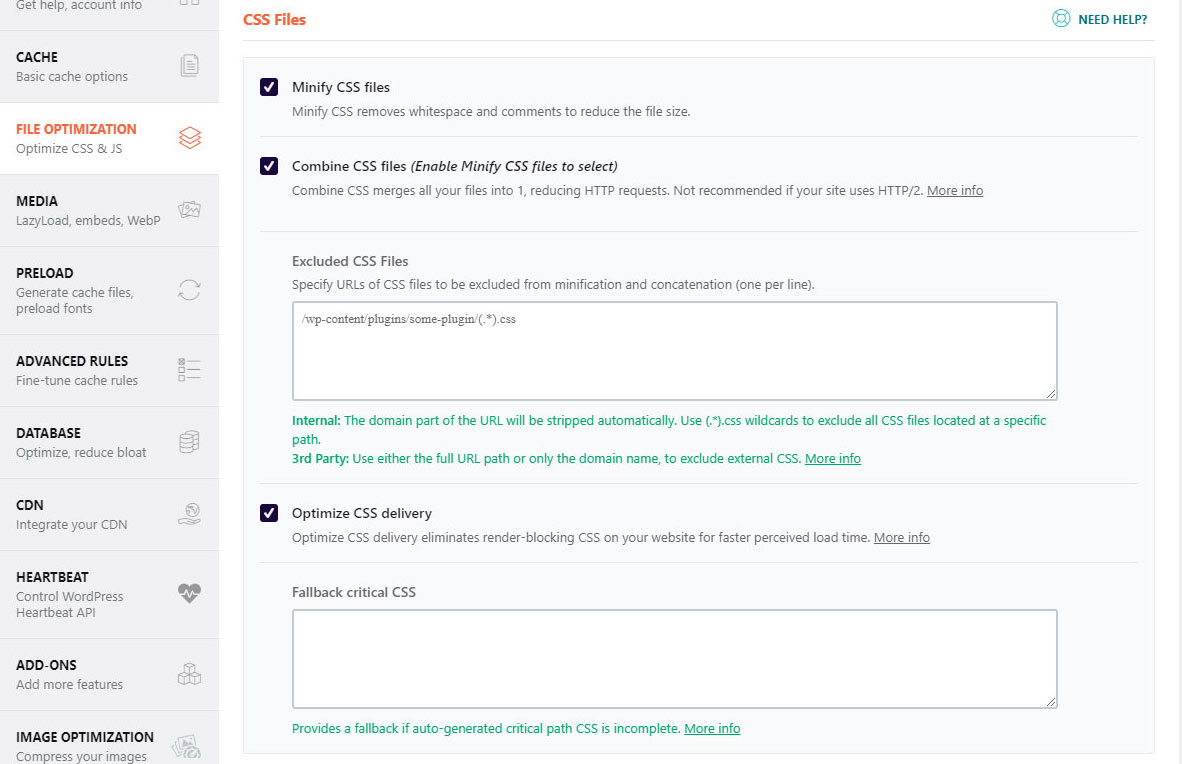
CSS Files Optimization
My settings include combining and minifying CSS files, though you might argue why combine all css and make it heavier loading on every page.
When I develop a website, I build from scratch without using any CSS frameworks, so this strategy works for me. I go for a single css file.
If your website is using loads of plugins that add a lot of CSS files, I would recommend testing with/without combining CSS files.
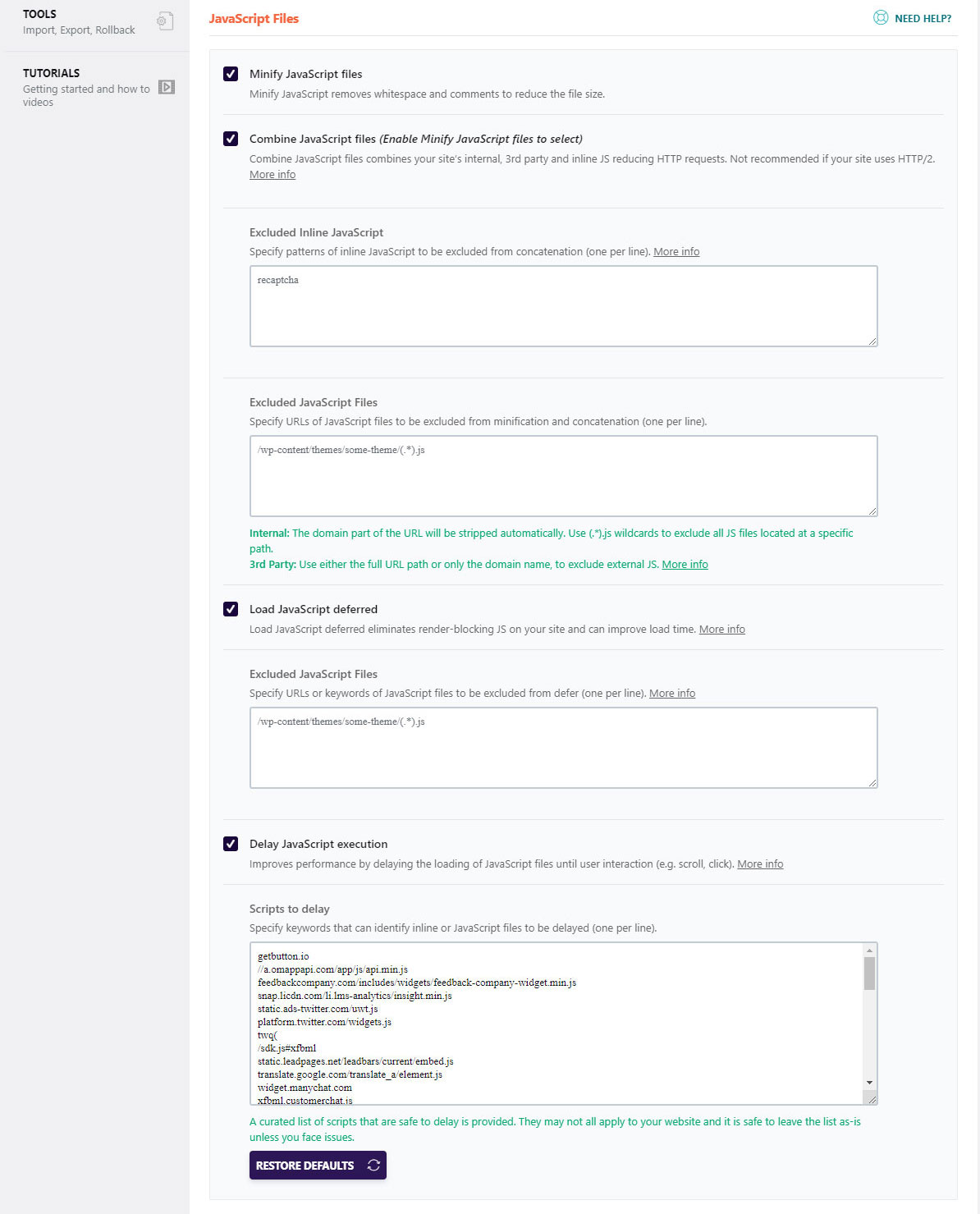
JavaScript Files Optimization
As with CSS files you can minify JavaScript files, this is recommended.
Similar to CSS files, if you aren’t using many JavaScript files, it would be good to combine them. But if you are using too many files, it’s better to test.
Loading JavaScript deferred is considered best practices in web development, and this is where specially for mobile devices, you get better score/performance. What it does is puts all the files that are deferred to wait to execute until the whole website is fully loaded.
WP Rocket also lets you add a list of websites and its related files to delay execution.
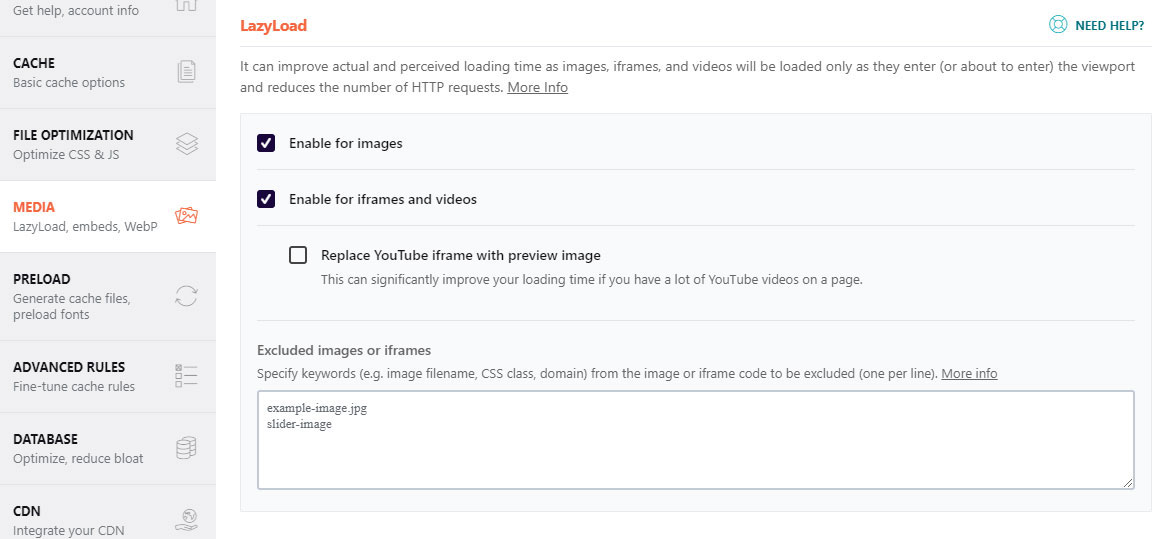
WP Rocket Media Optimization
Media such as images, iframes, videos etc can be the heaviest website elements. They tend to make websites slow. WP Rocket takes care of this by serving these elements when they are needed i.e. when the user reaches the section of page, where they are located, often referred to as viewport.
LazyLoad Media
Similar to CSS and JavaScript files, media can be loaded when a user enters the viewport where they are in the web page. This is referred to as lazy loading. This helps to reduce the number of HTTP requests to the server.
LazyLoading can be enabled for various media such as:
- Images
- Videos
- Iframes
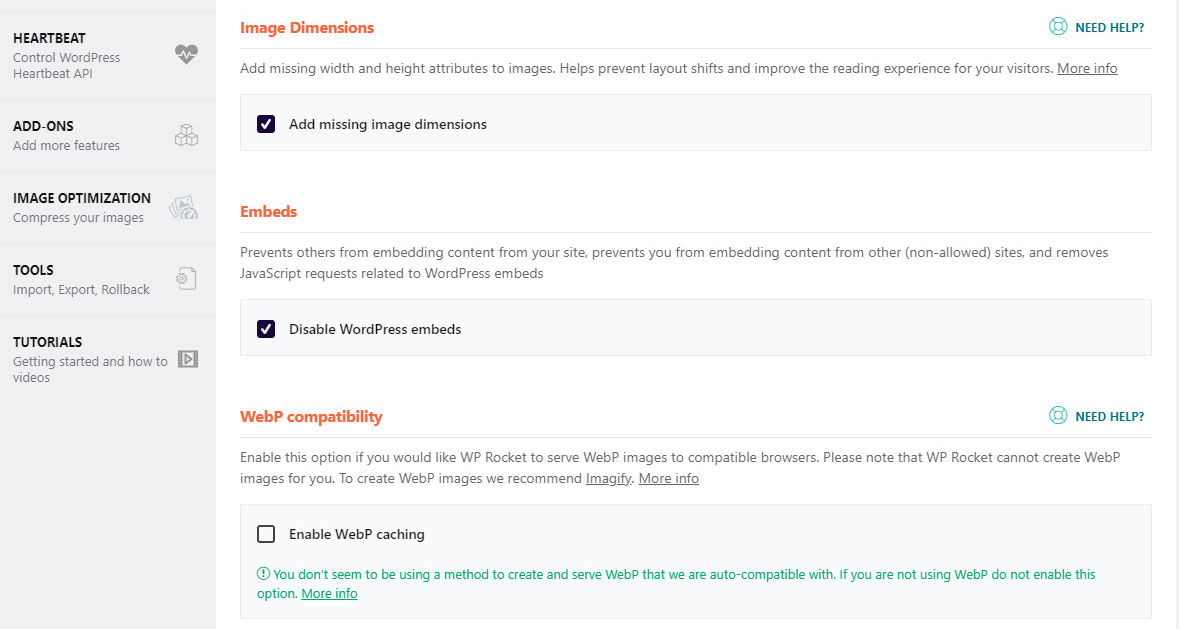
Image Dimensions
Setting Image Dimensions attribute is good for increasing score in PageInsights. This helps in improving the layout shift, which is also part of web vitals.
WebP Compatibility
At the moment I have turned this off, but this is a good feature to add. WebP is the new format of image, which are much smaller in size, and hence they decrease the page size and load faster. I will cover this topic soon. And good news is as of WordPress 5.8, it is supported.
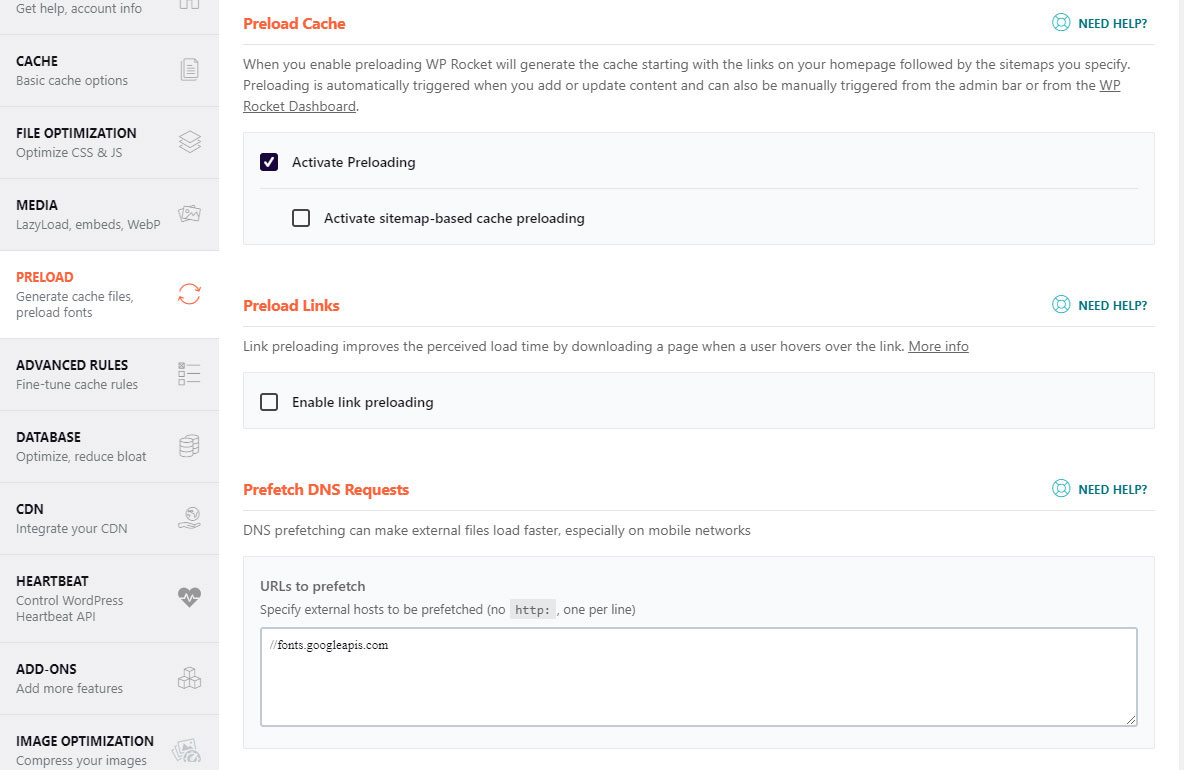
WP Rocket Preload
Preload refers to creating the cached version of a site even before the user browses those pages/content. This makes sure when a user visits a website they are delivered content much faster.
Prefetch DNS Requests
In case if you are using third party websites such as Google font, this will slow down your website. WP Rocket takes advantage of this by Prefetching DNS, which makes sure these resources/websites are loaded before they are needed.
You can add a list of urls to pretech inside the dashboard.