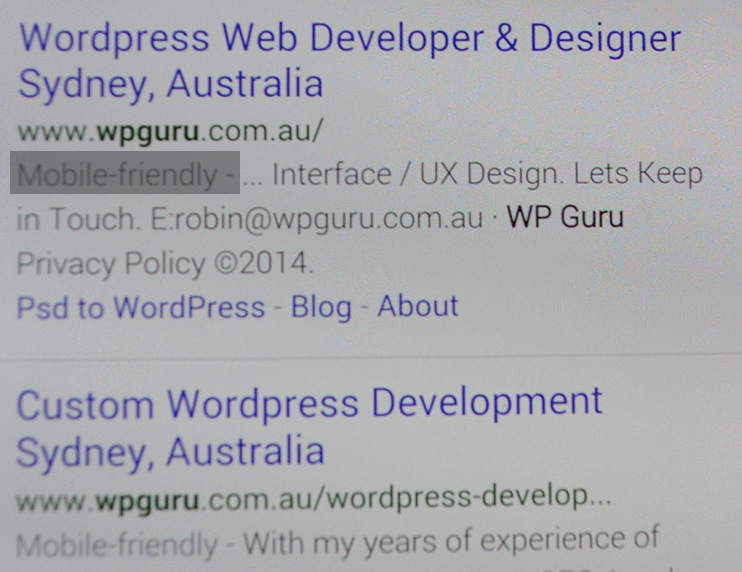
I waited few days to blog on this topic. I did noticed that on Mobile SERPs i.e. Search Engine Results Page, google was either showing mobile icons or “Mobile-Friendly” label.
At the point of writing, Google is showing Mobile Friendly label rather than icon and is confirmed by a blog post at webmaster central blog.
User Experience
Google had been good advocate of User Experience and this comes as no surprise for me. User Experience is an important aspect of Google Products. Most recently Google dropped the Author Snippets form SERP Results citing better user experience and in favour of less cluttered design.
As per the blog a page is labelled mobile-friendly if:
- Avoids the usage of software like flash that is not common in all mobile platforms
- Uses text that are readable without zooming
- Links are easily clickable without touching rest of the contents
So if your website is not mobile friendly, it’s time to think deep. Two common approaches to make website friendly is either responsive web design or mobile websites.